Deep Dive New Features of MDN's Regular Expressions Reference
Improving Regex Learning for All Skill Levels
A major highlight of the update is the focused separation between beginner and advanced topics. By structuring documentation this way, MDN ensures that users at different skill levels can get the most relevant information faster. The clear progression from introductory concepts to advanced regex features helps learners build a strong foundation while still offering depth for those tackling complex patterns. Furthermore, each topic is now illustrated with real-world examples and use cases, making the learning process smoother.
For example, a beginner who wants to learn about character classes is provided with not only theoretical explanations but also immediate code samples that showcase how to detect letters, digits, or even ranges like hexadecimal numbers. This feature is incredibly valuable in providing users with hands-on experiences, offering both immediate testing opportunities and broader conceptual understanding.
Flags Fine-Tuning Regex Behavior
Flags modify how regex patterns are interpreted. MDN's updated reference on flags offers granular details on various flags like
g (global) To match patterns across the entire string.i (ignore case) To make the regex case-insensitive.m (multiline) Allowing for matches across multiple lines, influencing the behavior of ^ and $.
Each flag comes with practical examples that illustrate its impact. Here's an example for the global flag
const str = "Repeat Repeat Repeat"; const regex = /repeat/gi; console.log(str.match(regex));
The introduction of code snippets like this is a welcome feature, ensuring developers can see exactly how regex behaves in different scenarios, and these examples are now baked into each reference page.
Assertions and Anchors
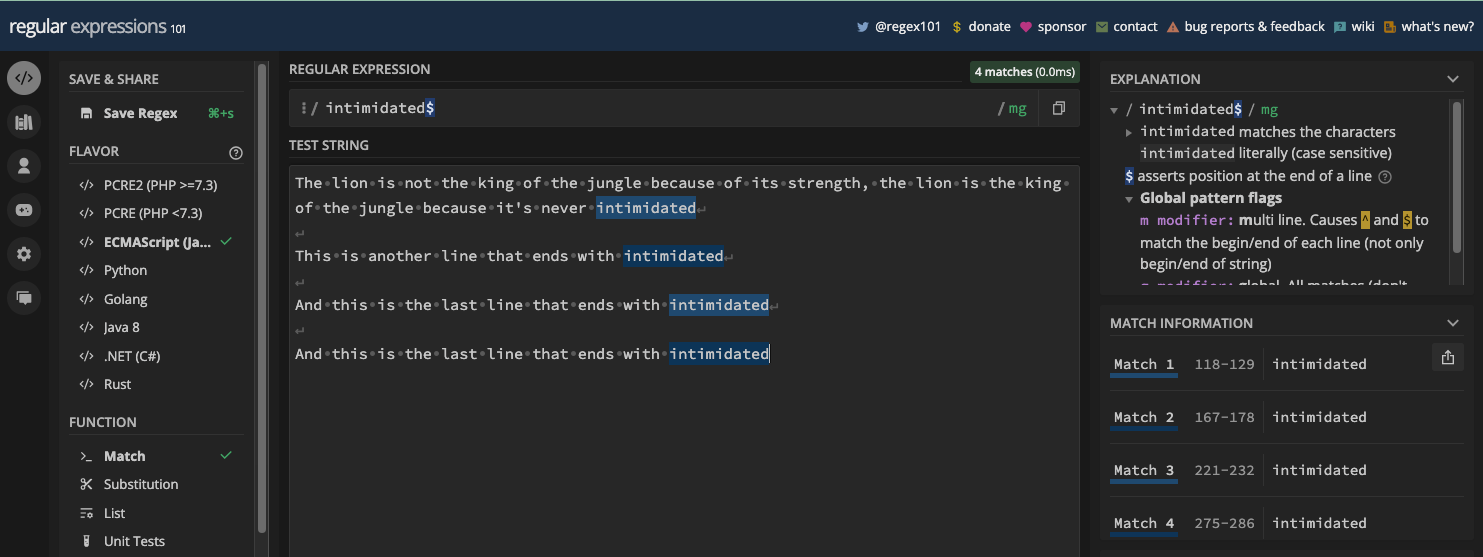
A vital aspect of regex is the ability to assert position or specific contexts using assertions and anchors. MDN's new reference pages explain lookaheads (?=), lookbehinds (?<=), and anchors like the caret (^) for string beginnings and the dollar sign ($) for string ends. For example, this snippet demonstrates a lookahead assertion
let str = "Jackie123"; let regex = /Jack(?=\d+)/; console.log(regex.test(str));
The page not only introduces each assertion but dives deep into real-world scenarios like password validation or format-specific string parsing.
Quantifiers More Than Just Repetition
Regex quantifiers specify how often a pattern should appear. The updated MDN reference pages focus on both greedy and lazy quantifiers. Common quantifiers like *, +, and {n} are broken down with use cases to show developers when each is appropriate. Take, for example, matching a string of 2-5 digits
let str = "My code is 12345"; let regex = /\d{2,5}/; console.log(str.match(regex));
The inclusion of the lazy quantifier (?) within the guide is another standout addition, helping developers match minimal occurrences rather than the default greedy behavior.
User-Friendly Navigation and Search Capabilities
Perhaps one of the most practical improvements lies in the interface and usability enhancements. MDN has redesigned its regular expressions reference pages with a focus on accessibility and ease of navigation. Users can now effortlessly switch between regex topics via the sidebar navigation, which significantly cuts down on search time when looking for specific regex components.
Moreover, the references feature internal links between related sections. For instance, if you’re reading about grouping, MDN provides seamless access to capturing groups or non-capturing groups, giving users a complete picture of how to use these constructs.
Mobile and Cross-Platform Compatibility
Another notable update is MDN’s emphasis on cross-browser and cross-platform regex compatibility. By providing a browser compatibility chart for each regex feature, developers are able to check which features work across different environments, including Chrome, Firefox, Safari, and even Node.js. This feature is crucial when working on large-scale, cross-platform applications that rely heavily on consistent regex behavior.
For example, the Unicode support table outlines the level of compatibility across popular browsers for matching Unicode-specific patterns, ensuring that developers don’t run into unexpected issues when working with international or special characters.
Practical Implementation for Modern JavaScript Development
The newly added reference pages are rich with code examples, demonstrating how each regex feature can be used in real-world applications. Whether you’re developing an API, parsing input forms, or handling complex validation tasks, the guide offers practical patterns that developers can adapt immediately.
Moreover, the inclusion of named groups in JavaScript, which makes regex more readable and maintainable, is highlighted with intuitive examples, such as extracting values from a query string.
const regex = /(?<name>\w+)=?(?<value>\w+)?/; const result = "name=John".match(regex); console.log(result.groups);
By giving developers such concrete examples, MDN enhances its role as not just a documentation repository, but also a learning hub for developers to grow their regex expertise.
Final Thoughts A Powerful Resource for Developers
The new regular expressions reference on MDN is a game-changer for developers, offering structured content, advanced features, and practical examples that support learning and implementation. By organizing the material into focused sections—complete with detailed guides, browser compatibility information, and interactive code snippets—MDN has created a valuable resource for JavaScript developers at all levels.